*RGPD : Règlement Général de Protection des Données

Un formulaire opt-in, c’est quoi ?
En gros, c’est un petit formulaire (souvent avec une case à cocher ou un champ à remplir) qui demande le consentement explicite de l’utilisateur avant que vous ne lui envoyiez vos campagnes. Pas de spam sournois, pas de surprise dans leur boîte mail : ils vous donnent leur feu vert, et c’est parti !
En proposant ce formulaire à vos clients, vous évitez de passer pour des harceleurs numériques. Et de leur côté, vos clients choisissent ce qu’ils veulent lire. C’est un peu le Tinder de la boîte mail : si rien n’est coché, rien n’a matché !
Et ce générateur alors, à quoi il sert ?
Pour vous faciliter la vie, on a développé un générateur de formulaire opt-in. Vous bidouillez selon vos préférences (champs, textes, couleurs…) et toc, ça vous donne le code HTML tout propre, tout net !
Histoire de clarifier tout ça, on vous en parle dans cet article avec un tutoriel pas-à-pas jusqu’au résultat final.
Comment y accéder ?
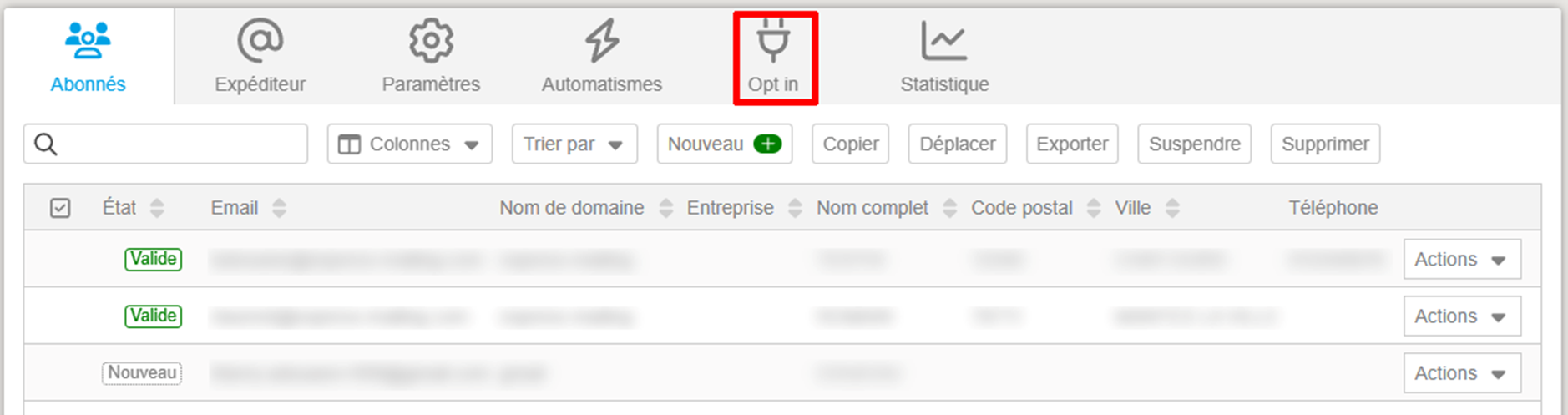
Rendez-vous dans l’onglet « Mes abonnés » puis sélectionnez la liste de contacts pour laquelle vous voulez créer un formulaire d’inscription.

Une fois dans cette liste, vous n’aurez plus qu’à cliquer sur l’onglet « Opt In » comme indiqué ci-dessus et… tadah, vous y êtes ! Un petit tour du propriétaire ?
Présentation de l'interface

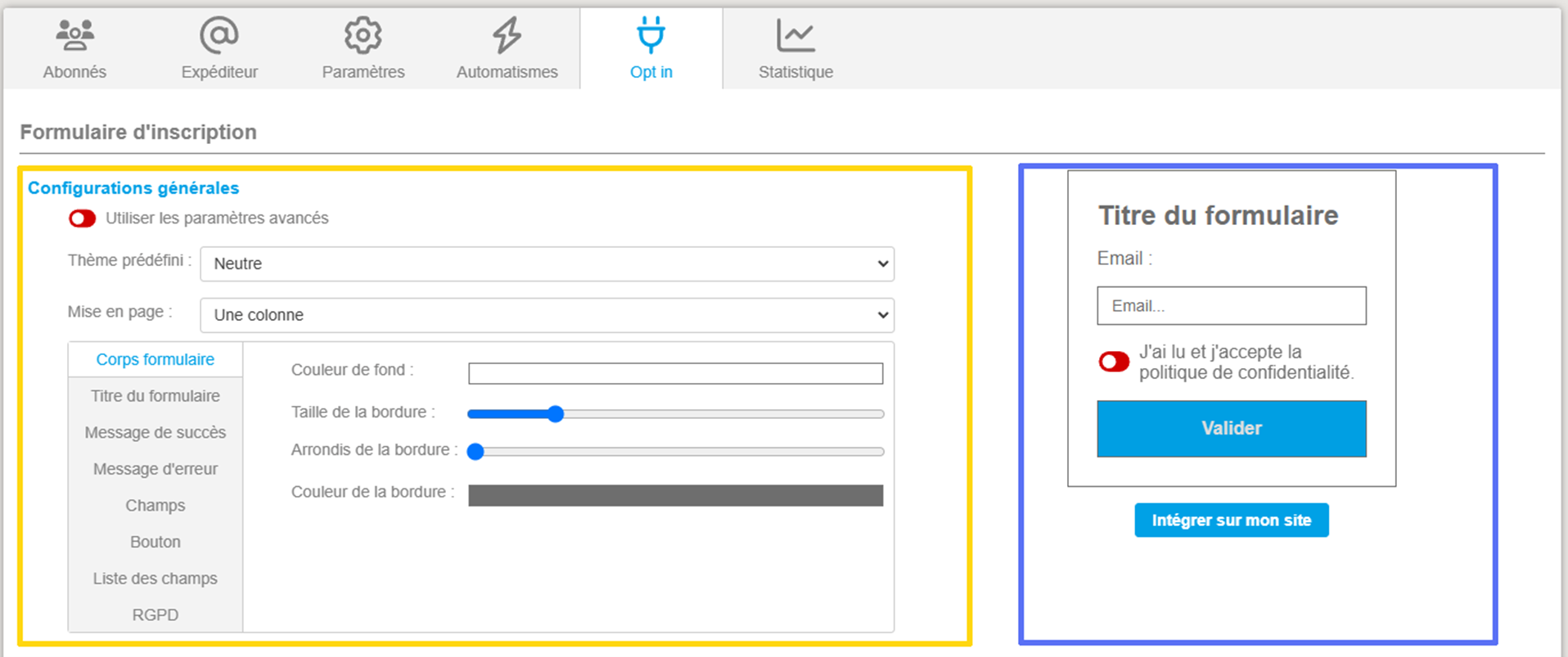
Bienvenue dans notre générateur ! L’interface est composée de deux parties : sur votre gauche (en jaune), se trouve le panneau de configuration. Sur votre droite (en bleu), se trouve l’aperçu en temps réel WYSIWYG (What You See Is What You Get – Ce que vous voyez est ce que vous obtenez, en bon français).
Le panneau propose des paramètres avancés qui, s’ils sont activés, vous permettrons d’affiner l’allure de votre formulaire (par exemple, en modifiant le type de bordure ou l’espace entre les champs).
Cette partie comporte plusieurs onglets se concentrant chacun sur un aspect de votre formulaire :
- Corps du formulaire : C’est la partie qui contient le texte et le champ, autrement dit le « cadre ».
- Titre du formulaire : Tout est dans le nom !
- Message de succès : Message qui s’affiche à l’écran lorsque le formulaire a été envoyé, sans erreur. Si vous le voyez, c’est que tout roule !
- Message d’erreur : Message qui s’affiche à l’écran lorsque le formulaire n’a pas pu être validé, en raison d’une erreur. Là, il va falloir se retrousser les manches…
- Champs : La personnalisation générale des champs du formulaire.
- Bouton : Le bouton d’envoi du formulaire.
- Liste des champs : Là où vous pourrez activer ou désactiver chaque champ disponible et les personnaliser séparément.
- RGPD : Tout ce qui a trait au RGPD, entendez par-là l’opt-in (la case à cocher qui permet de recueillir le consentement explicite de l’utilisateur pour la transmission de ses données) et l’origine (là où vous avez recueilli le consentement de l’utilisateur).
Des outils pour lui poudrer le nez
Les thèmes
Pour les plus pressés, il vous suffit de sélectionner un thème dans « Thème prédéfini ». Nous proposons, à ce jour, 5 thèmes distincts :
- Neutre : blanc et bleu, classique mais efficace.
- Moka : pour une pause café en attendant vos futurs clients.
- Minimaliste : de noir et de blanc, il va à l’essentiel.
- Pop : du gris réhaussé de violet, pour un soupçon de peps !
- Sombre : sur des notes de noir et de vert, pour plaire aux oiseaux de nuit. 🦉
Note : Il est tout à fait possible de sélectionner un thème et de le modifier dans les réglages. Suivez vos envies (ou celles de la charte graphique) !
La mise en page
Après les colonnes grecques, voici venu le temps des colonnes CSS ! Une colonne, deux colonnes ? C’est vous qui choisissez. Il vous suffit pour cela de sélectionner votre préférence avec « Mise en page ».
Petit lexique des réglages
Il se peut que certains termes vous échappent. On a réuni les moins évidents pour que vous compreniez à quoi ils font référence.
Les éléments du formulaire
- Label : C’est une sorte d’étiquette qui indique ce qu’il faut mettre dans le champ (par exemple nom, téléphone, civilité, etc).
- Input : C’est le champ d’un formulaire dans lequel on écrit l’information demandée.
- Placeholder : C’est le texte temporaire à l’intérieur d’un champ. Il donne généralement une indication rapide de ce qu’on attend (par exemple
Les espaces entre les éléments du formulaire
- Gouttières : Gaps en anglais, ce sont les espaces entre les lignes et les colonnes. L’axe X concerne les colonnes, l’axe Y concerne les lignes.
- Padding : C’est l’espace intérieur d’un élément. Généralement, il permet d’aérer en ajoutant de l’espace entre le bord d’une boîte et son contenu. Le réglage parfait pour souffler entre deux !
Les comportements des éléments du formulaire
- Hover : C’est ce qui se produit lorsque vous passez votre curseur sur un élément sans cliquer dessus (par exemple, un bouton peut, au hover, changer de couleur).
- Disabled : C’est lorsqu’un élément est désactivé et que vous ne pouvez pas interagir avec lui (par exemple, un bouton grisé).
- Selected : C’est quand vous choisissez quelque chose (par exemple, un élément dans une liste déroulante).
- Focus : C’est quand un élément est prêt à recevoir une action (par exemple, un champ surligné, lorsque vous êtes sur le point d’écrire dedans).
Comment l'installer sur votre site
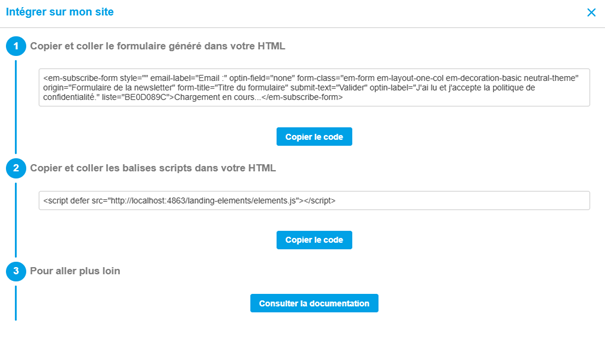
Une fois votre formulaire tout beau, tout neuf, reste à l’installer ! Cliquez sur le bouton « Intégrer sur mon site » (sous l’aperçu du formulaire). Une fenêtre de dialogue devrait s’ouvrir.

Copiez le formulaire entre balises <em-subscribe-form> puis collez-le dans votre page HTML (entre les balises <body>). Enfin, copiez les balises <script> et collez-les dans votre page HTML (cette fois-ci, entre les balises <head>). Et voilà, un joli formulaire, prêt à l’utilisation !
Vous aurez également accès à notre documentation pour creuser le sujet et devenir incollable sur cette fonctionnalité ! Plus d’informations, ici : https://gitlab.com/express-mailing-pub/subscription-form
Et voilà !
Nous en avons terminé avec notre générateur ! Félicitations d’être arrivé jusqu’ici, ne reste plus qu’à configurer le vôtre. 🎉
Si vous avez d’autres questions, pas de panique ! Envoyez-nous un mail à l’adresse

